
Hlavní menu
Nástroje |
SpaceTraffic.ImpIpmGui HistoryHide minor edits - Show changes to markup 24 January 2011, 02:21
by - 24 January 2011, 01:47
by - 24 January 2011, 01:45
by - 23 January 2011, 19:59
by -
Changed lines 15-16 from:
  to:
Schema v nette 23 January 2011, 19:57
by -
Changed lines 40-41 from:
Css soubory v projektu to:
Css soubory v projektu 23 January 2011, 19:57
by -
Changed lines 40-41 from:
''Css soubory v projektu^: to:
Css soubory v projektu 23 January 2011, 19:56
by -
Changed lines 40-41 from:
Css soubory v projektu: to:
''Css soubory v projektu^: 23 January 2011, 19:54
by -
Changed lines 40-41 from:
Css soubory: to:
Css soubory v projektu: 23 January 2011, 19:53
by -
Changed lines 40-41 from:
Css soubory: to:
Css soubory: 23 January 2011, 19:52
by -
Changed lines 40-41 from:
 Css  |Phtml |Phtmlto:
Css soubory: 23 January 2011, 19:51
by -
Changed lines 40-41 from:
  to:
 Css  |Phtml |Phtml23 January 2011, 19:47
by -
Changed lines 40-41 from:
 Css  |Phtml |Phtmlto:
  23 January 2011, 19:46
by -
Changed lines 40-41 from:
 Css to:
 Css  |Phtml |Phtml23 January 2011, 19:45
by -
Changed lines 40-41 from:
 to:
 Css 23 January 2011, 19:22
by -
Added lines 1-75:
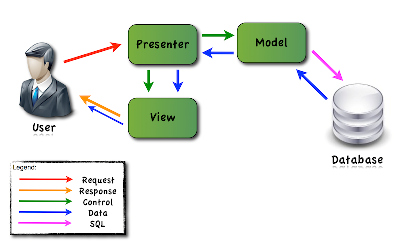
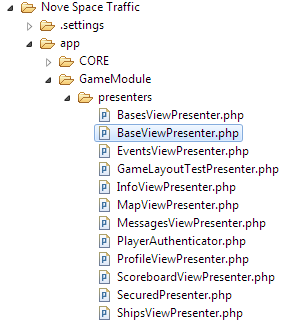
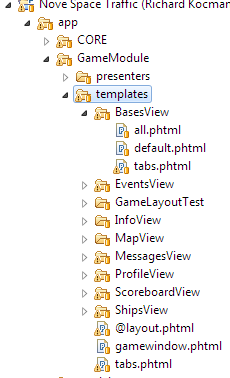
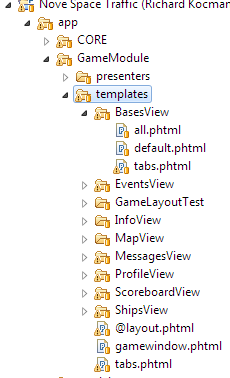
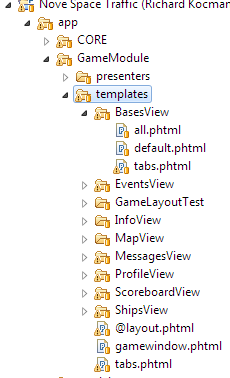
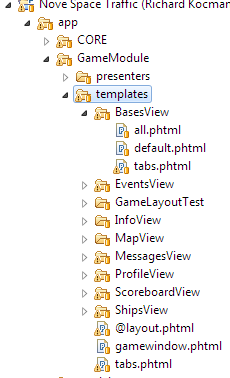
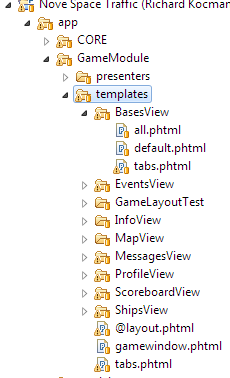
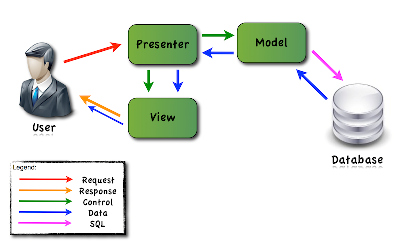
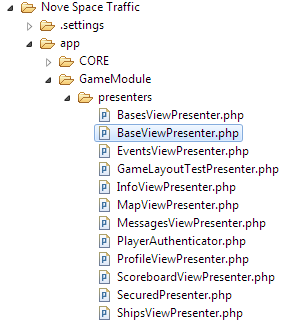
10.1.2011 - Implementace GUIZpět na HomePage ImplementaceStrukturaPro implementaci jsou využity Presentery nette, jim odpovídající šablony phtml a statické css soubory. Pro neexistující grafiku jsou použity placeholdery. Presentery  Více informací o prezenterech v nette Implementované prezentery odpovídají jednotlivým položkám hlavního menu.
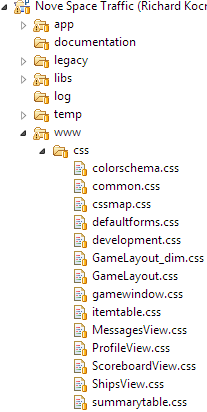
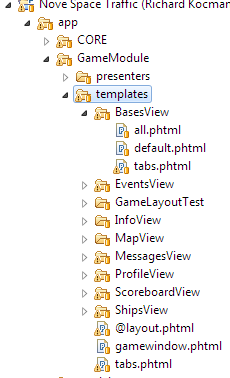
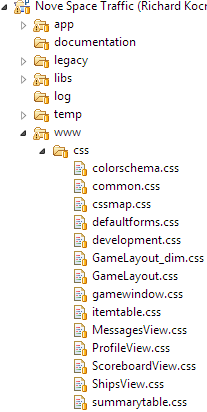
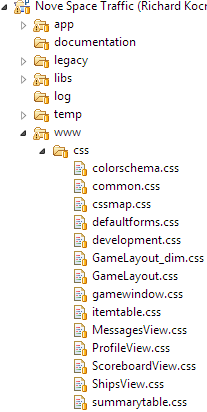
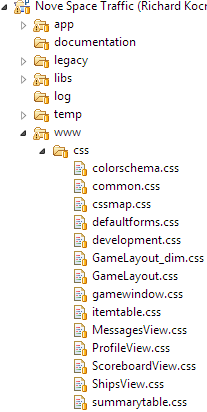
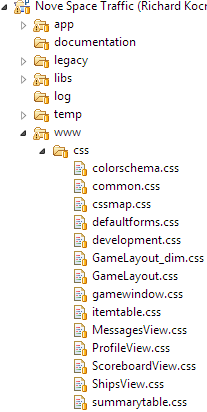
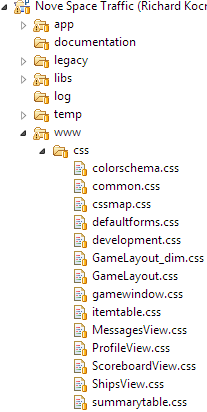
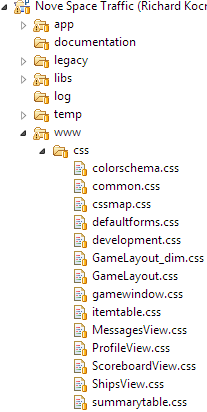
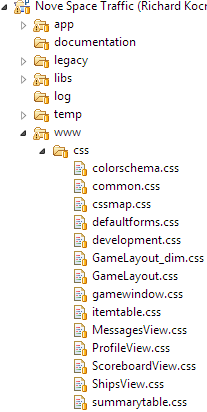
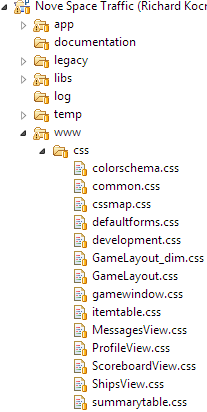
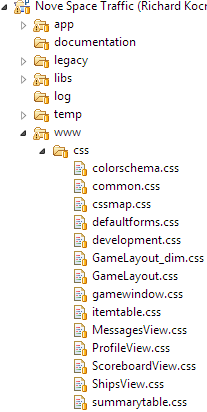
Jejich jména končí slovem View (např.: PHTML šablonyŠablonovací soubory pro nette, obsahující html s doplňujícím značením. Každé akci odpovídá jedna šablona. Šablony jsou psány jako XHTML. CSSCss soubory jsou společné pro všechny šablony. Názvy tříd a jména elementů nesmí být v konfliktu. Jednotlivé presentery mohou mít vlastní šablony pro definování stylů konkrétního zobrazení. Předpokládá se, že tyto konkrétní styly budou později transformovány do obecných stylů, používaných v celé aplikaci. Styly jsou ukládány do samostatných souborů, jejichž název odpovídá názvu ovládacího prvku nebo presenteru. Speciální soubory css jsou:
 Dále je u stylů použita speciální přípona LayoutLayout představuje základní html stránku. Jedná se o kostru s definovanými obsahovými bloky, které šablony konkrétních akcí presenterů vyplňují. Layout hry je rozdělen na tři oblasti:
Oblast content je dále dělena na 4 oblasti:
Tyto oplasti odpovídají oblastem herního uživatelského rozhraní. Základní kostra akceAkce zobrazující herní okno má následující kostru:
{extends '../gamewindow.phtml'}
{block #gameWindowContent}
Obsah
...
{/block}
Zpět na HomePage |